Types of Scripts
Scripts are a way you can give Director specific instructions to execute
tasks. They can be as simple as making your computer beep or as complex
as creating a flight simulator game.
There are 4 types of scripts:
Behaviors are scripts that exists as their own cast member and can
be placed directly in the Score's scripting channel (frame script) or linked
to a sprite (sprite scripts). Director has a library of prewritten behaviors
for both frames and sprites.
Cast member scripts are scripts that are always attached to a cast
member. They will always be linked to sprites whenever the cast member is
placed in the Score.
Movie scripts are scripts that are not assigned to a specific frame
or sprite. They can be initiated from events such as the start or end of
a movie or can be 'called' from another script.
Parent scripts create objects, called child objects, that may control
physical objects on the Stage. They require a strong understanding of Object
Oriented Programming and are more complex to use for non-programmers.
Tutorial 11: Writing a Script - Scripting basic
 If
you're using Director MX 2004, the Tool Palette can be viewed in 3 modes
- classic, default and flashcomponent,
as seen to the left. For this tutorial, we will use the classic mode.
I will explain why later.
If
you're using Director MX 2004, the Tool Palette can be viewed in 3 modes
- classic, default and flashcomponent,
as seen to the left. For this tutorial, we will use the classic mode.
I will explain why later.
- Open a new movie.
- Turn the looping on in the control panel.
- Open the tool palette.
- Click the push button icon.

- Draw a button on the stage, and type in button (a very original name).
- Right click the button in the cast window and choose cast member script.
- Director writes the first and last line for us, add a beep
command so the script look like this:
on mouseUp
beep
end - Close the window.
- Rewind and play the movie.
- Click the button a few times.
You do not need to save this tutorial.
In the above tutorial, you created a cast member script. Open your cast
window and make sure it is in icon view mode. Note that the cast member
now shows a scripting icon in the bottom left corner of the cast, representing
the script is linked to the cast member.
You could easily have created a sprite script by choosing this option instead
of cast member script. This would create a separate cast member for the
script.
Writing another script
- Reopen the cast member script.
- Change the text so it now reads.
on mouseUp
beep
alert "Multimedia in Design is the greatest subject!"
end - Close the window.
- Play the movie and click the button.
You do not need to save this tut.
You are on your way to create masterpiece interactive multimedia presentations.
 I mentioned at the start that you should use Classic
mode buttons. The reason is that the other modes create Flash
Component buttons, which work in a slightly different way.
I mentioned at the start that you should use Classic
mode buttons. The reason is that the other modes create Flash
Component buttons, which work in a slightly different way.
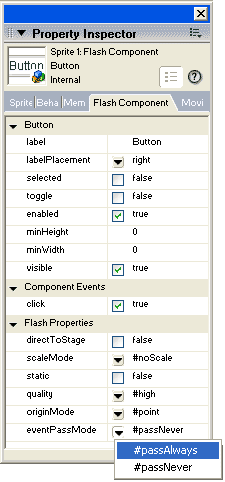
If you try the above tut with a Flash Component button, the behaviors
may not work. This is because the default setting for these button types
is to have their behaviors inactive. This can be changed in the Property
Inpector. Aftter creating a Flash Component button, select it and open
the Property inpector and click on the Flash Component
tab as shown to the left. At the bottom is the eventPassMode
property. The default setting is #passNever, which basically
means behaviors attched to this sprite will be inactive. Change it to
#passAlways to make them active.

